
Colours
You can change the colours of the shop by selecting a colour from the drop down menu for the part of the shop that you wish to alter.

You can also choose colours by typing in the hex code for that particular colour in the box to the right of the drop down menu.
Be careful not to choose the same colour for the background and foreground. For example choosing black text with a black background makes it difficult to read!
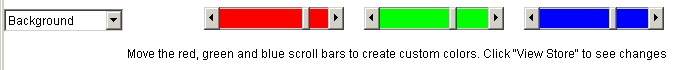
To create custom colours move the 3 slider bars at the top of the screen. The drop down menu to the left of the slider bar lets you choose which part of the shop you wish to create the custom colour for.

Additional settings.
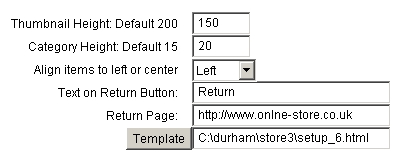
Thumbnail Height
Allows you to control the height of the thumbnail image.
Category Height:
If you have more than two rows of category buttons. Increase the value for the category
height or, you may have problems scrolling down the page in some browsers.
Align items to the left or center.
Displays the items on the left or center of the screen
Text on Return Button
When two or more categories are used, a return button is also displayed. This option lets
you choose the text on that button.
Return Page
The URL of the page to return from the store.

Template
This allows you to insert the store in a web page of your
choice
Any web page can be used as a template for the store.
Type the words
shopping_cart
at the position in the template page where you wish to insert the store.
The setup program will search for the phrase
shopping_cart
and replace this with the shopping cart category page.
To add a template to the store.
Click on the Template button. Select a html file from your drive that you wish to use. The click OK.